发布时间 : 2018-11-20 11:45:08.000|阅读 523 次
概述:本教程介绍了在Java报表工具中运行Web查看器的基础知识。例如,在网页上显示带有仪表板的报表。
相关链接:
本教程介绍了在Java报表工具中运行Web查看器的基础知识。例如,在网页上显示带有仪表板的报表。
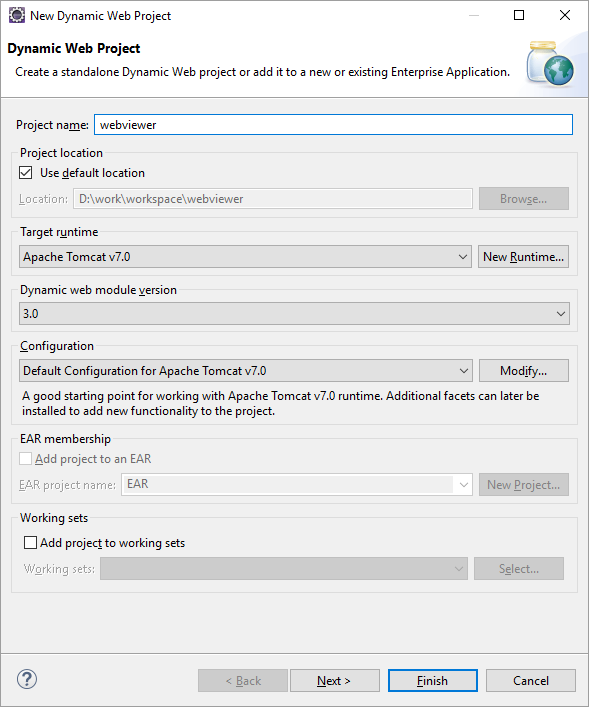
首先,我们需要创建动态Web项目。

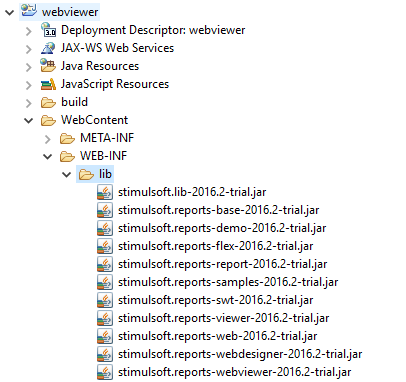
接下来将Stimulsoft Java Libs添加到项目中。

您还可以转换为Maven项目并配置pom.xml文件以使用Maven中的库。
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>webviewer</groupId>
<artifactId>webviewer</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
<dependencies>
<dependency>
<groupId>com.stimulsoft</groupId>
<artifactId>stimulsoft-reports-libs</artifactId>
<version>2017.1.1</version>
</dependency>
</dependencies>
</project>
接下来,我们需要在WebContent / WEB-INF文件夹中创建web.xml文件。在这里,我们配置了StimulsoftResource servlet,它检索诸如* .js和图像文件之类的内容,以及使用java web查看器操作的StiWebViewerActionServlet。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/webapp_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>stimulsoft_webviewer</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>StimulsoftResource</servlet-name>
<servlet-class>com.stimulsoft.web.servlet.StiWebResourceServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>StimulsoftResource</servlet-name>
<url-pattern>/stimulsoft_web_resource/*</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>StimulsoftAction</servlet-name>
<servlet-class>com.stimulsoft.webviewer.servlet.StiWebViewerActionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>StimulsoftAction</servlet-name>
<url-pattern>/stimulsoft_webviewer_action</url-pattern>
</servlet-mapping>
</web-app>
在下一步中,我们需要在WebContent文件夹中创建index.jsp页面。在这里,我们加载Dashboards.mrt报告模板文件并呈现报表。我们还可以配置Web查看器,例如将背景颜色设置为灰色。最后,将Web查看器标记放到jsp页面。
<%@page import=";com.stimulsoft.base.drawing.StiColorEnum"%>
<%@page import=";com.stimulsoft.base.drawing.StiColor"%>
<%@page import=";com.stimulsoft.webviewer.StiWebViewerOptions"%>
<%@page import=";com.stimulsoft.webviewer.StiWebViewer"%>
<%@page import=";java.io.File"%>
<%@page import=";com.stimulsoft.report.StiSerializeManager"%>
<%@page import=";com.stimulsoft.report.StiReport"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://stimulsoft.com/webviewer" prefix="stiwebviewer"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Stimulsoft Reports for Java</title>
</head>
<body>
<%
StiReport report = StiSerializeManager.deserializeReport(
new File(request.getSession().getServletContext().getRealPath("/reports/Dashboards.mrt")));
report.render();
StiWebViewerOptions options = new StiWebViewerOptions();
options.getAppearance().setBackgroundColor(StiColorEnum.Gray.color());
pageContext.setAttribute("report", report);
pageContext.setAttribute("options", options);
%>
<stiwebviewer:webviewer report="${report}" options="${options}" />
</body>
</html>
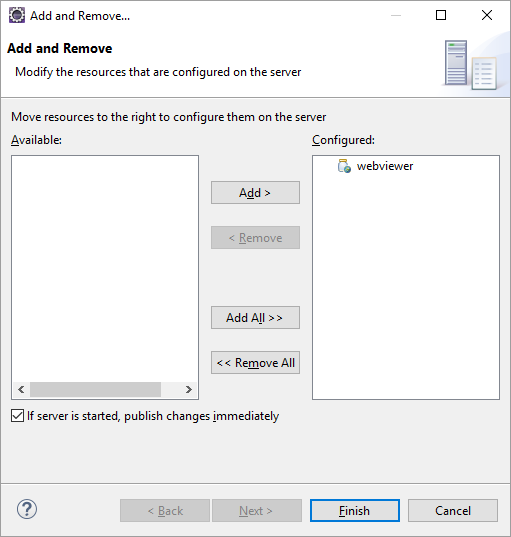
现在,您可以将项目部署到Tomcat并运行它。

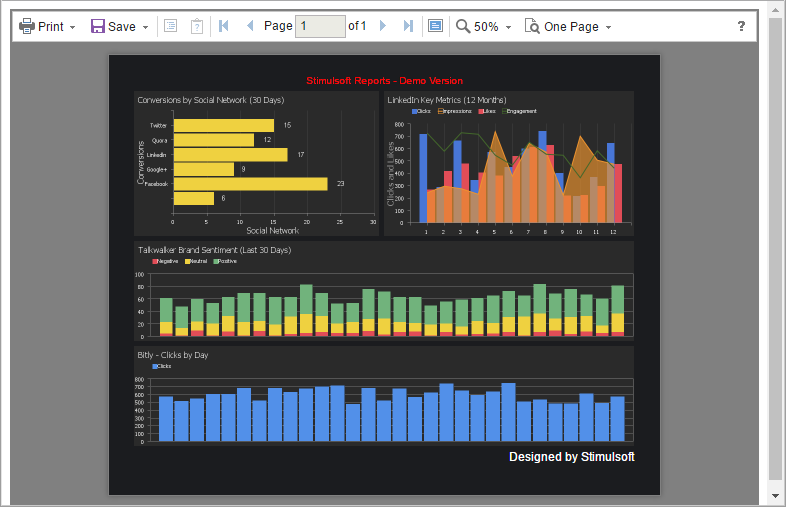
在下面的屏幕截图中,您可以看到示例代码的结果。

购买Stimulsoft正版授权,请点击“咨询在线客服”哟!
 渝ICP备12000582号-15/渝公网安备 50010702501010号
渝ICP备12000582号-15/渝公网安备 50010702501010号