
发布时间 : 2019-10-31 14:25:12.763|阅读 314 次
概述:本示例说明如何加载不同格式的报表并在查看器中显示。可以使用以下格式存储报表:报表模板(.mrt文件)、报表文档(.mdc文件)、编译后的报表类(.cs或.dll文件)。这些格式中的任何一种都可以加载并显示在报表查看器中。
相关链接:
立即点击下载Stimulsoft Reports.Net最新版
本示例说明如何加载不同格式的报表并在查看器中显示。可以使用以下格式存储报表:报表模板(.mrt文件)、报表文档(.mdc文件)、编译后的报表类(.cs或.dll文件)。这些格式中的任何一种都可以加载并显示在报表查看器中。
首先,您需要将StiMvcViewer组件添加到视图页面。您还需要将StiMvcViewerOptions对象传递给构造函数。所需的最少选项是两个操作——GetReport和ViewerEvent,它们位于操作“Actions”选项组中。
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcViewer(new StiMvcViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
}
})要演示不同格式的加载报表,请在网页上添加链接。使用链接中的id参数报表定义。
<table>
<tr>
<td class="reports" valign="top">
<div style="width: 150px;">
@Html.ActionLink("Simple List", "Index", new { id = "1" })
<br />Report Snapshot
<br /><br />
@Html.ActionLink("Two Simple Lists", "Index", new { id = "2" })
<br />Report Template
<br /><br />
@Html.ActionLink("Master Detail", "Index", new { id = "3" })
<br />Compiled Report Class
<br /><br />
@Html.ActionLink("Selecting Country", "Index", new { id = "4" })
<br />Compiled Report Class
</div>
</td>
<td style="width: 100%;" valign="top">
@Html.Stimulsoft().StiMvcViewer(new StiMvcViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
}
})
</td>
</tr>
</table>在上面的选项中,我们定义了两个动作,我们需要将其添加到控制器中。
GetReport操作根据URL的id参数加载报表,并使用GetReportResult()静态方法将答案返回给查看器的客户端部分。在此方法的参数中,应传递报表对象。
public ActionResult GetReport(int? id)
{
// Create the report object
StiReport report = new StiReport();
// Load report
switch (id)
{
// Load report snapshot
case 1:
report.LoadDocument(Server.MapPath("~/Content/Reports/SimpleList.mdc"));
break;
// Load report template
case 2:
report.Load(Server.MapPath("~/Content/Reports/TwoSimpleLists.mrt"));
break;
// Load compiled report class
case 3:
report = new StiMasterDetail();
break;
// Load compiled report class
case 4:
report = new StiParametersSelectingCountryReport();
break;
// Load report snapshot
default:
report.LoadDocument(Server.MapPath("~/Content/Reports/SimpleList.mdc"));
break;
}
// Load data from XML file for report template
if (!report.IsDocument)
{
DataSet data = new DataSet("Demo");
data.ReadXml(Server.MapPath("~/Content/Data/Demo.xml"));
report.RegData(data);
}
return StiMvcViewer.GetReportResult(report);
}ViewerEvent操作处理所有查看器事件(切换页面、缩放、打印、导出、交互等),并使用ViewerEventResult()静态方法将答案返回给客户端。另外,此操作还用于加载查看器组件的脚本。
public ActionResult ViewerEvent()
{
return StiMvcViewer.ViewerEventResult();
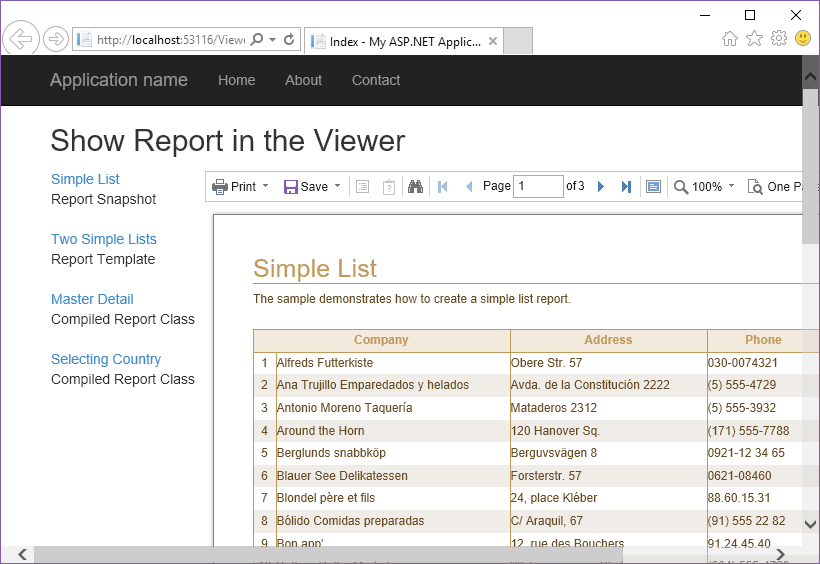
}在下面的屏幕截图中,您可以看到示例代码的结果。

 渝ICP备12000582号-15/渝公网安备 50010702501010号
渝ICP备12000582号-15/渝公网安备 50010702501010号