
发布时间 : 2019-10-30 12:00:21.227|阅读 285 次
概述:本示例说明如何加载报表模板并在设计器中对其进行编辑。
相关链接:
立即点击下载Stimulsoft Reports.Net最新版
本示例说明如何加载报表模板并在设计器中对其进行编辑。
首先,您需要将StiMvcDesigner组件添加到视图页面。您还需要将StiMvcDesignerOptions对象传递给构造函数。所需的最少选项是两个操作——GetReport和DesignerEvent。需要定义PreviewReport操作,这是注册数据以预览报表所必需的。
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcDesigner(new StiMvcDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
PreviewReport = "PreviewReport",
DesignerEvent = "DesignerEvent"
}
})在上面的选项中,我们定义了几个动作,我们需要将其添加到控制器中。
GetReport操作将加载报表模板,并使用GetReportResult()静态方法将答案返回给设计器的客户端。在此方法的参数中,应传递报表对象。
public ActionResult GetReport()
{
StiReport report = new StiReport();
report.Load(Server.MapPath("~/Content/Reports/TwoSimpleLists.mrt"));
return StiMvcDesigner.GetReportResult(report);
}当您在设计器中打开预览报表选项卡时,将调用PreviewReport操作。在此操作中,您可以获取报表对象并执行任何操作,例如连接到数据。要为客户准备答案,您应该使用PreviewReportResult()静态方法。在此方法的参数中,应传递报表对象。
public ActionResult PreviewReport()
{
DataSet data = new DataSet("Demo");
data.ReadXml(Server.MapPath("~/Content/Data/Demo.xml"));
StiReport report = StiMvcDesigner.GetActionReportObject();
report.RegData(data);
return StiMvcDesigner.PreviewReportResult(report);
}DesignerEvent操作处理所有设计器事件(添加和编辑报表组件、使用数据字典、切换页面、缩放等),并使用DesignerEventResult()静态方法将答案返回给客户端。
public ActionResult DesignerEvent()
{
return StiMvcDesigner.DesignerEventResult();
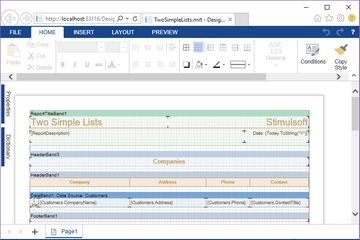
}在下面的屏幕截图中,您可以看到示例代码的结果。

 渝ICP备12000582号-15/渝公网安备 50010702501010号
渝ICP备12000582号-15/渝公网安备 50010702501010号