
发布时间 : 2018-08-10 10:49:07.000|阅读 909 次
概述:本文主要讲解如何报表设计器自定义、立即显示报表设计器、在所需位置显示报表设计器
相关链接:
【下载Stimulsoft Reports.JS最新版本】
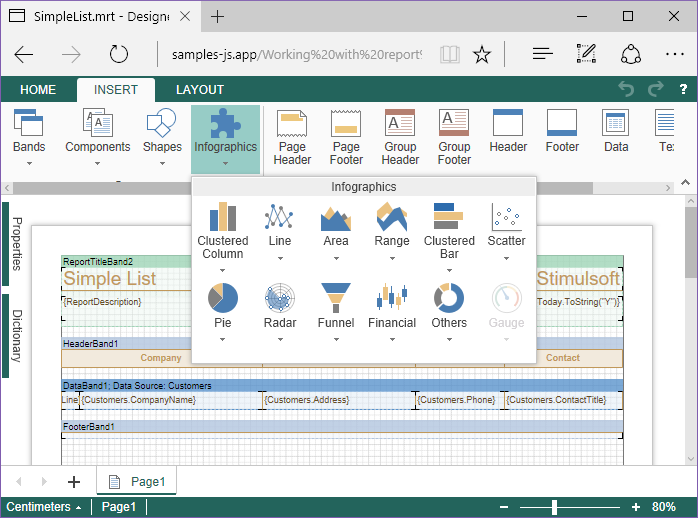
在此示例中,您可以通过更改设计器选项来了解如何自定义报表设计器。首先,您需要创建 StiDesignerOptions类对象。此类包含一组用于配置设计器外观和行为的属性。例如,将某些属性更改为默认值以外的值:
// Change report designer options
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
options.toolbar.showPreviewButton = false;
options.toolbar.showFileMenu = false;
options.components.showImage = false;
options.components.showShape = false;
options.components.showPanel = false;
options.components.showCheckBox = false;
options.components.showSubReport = false;
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
// Create a new report instance
var report = new Stimulsoft.Report.StiReport();
// Load report from url
report.loadFile("../reports/SimpleList.mrt");
// Edit report template in the designer
designer.report = report;
示例代码的结果如下图所示:

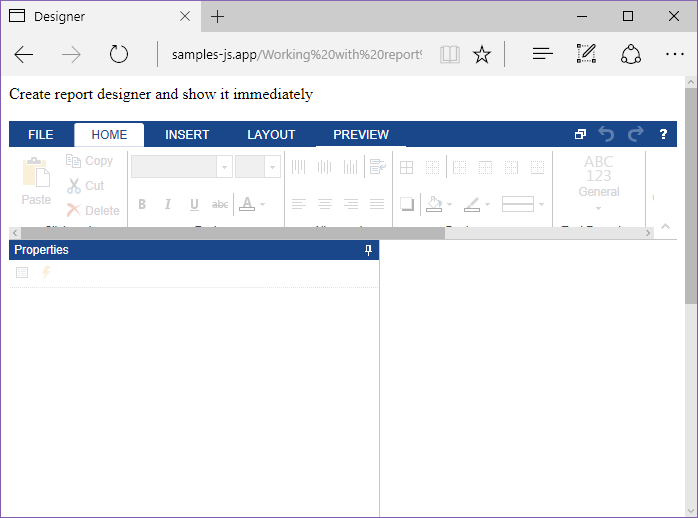
此示例显示如何创建报表设计器并立即显示它,要创建报表设计器对象,您应该使用Stimulsoft.Designer命名空间中的StiDesigner Class。创建后,设计器会在创建对象的位置自动呈现自己的内容:
<script type="text/javascript">
// Create the report designer with default options and show it in this place
var designer = new Stimulsoft.Designer.StiDesigner();
</script>
示例代码的结果如下图所示。

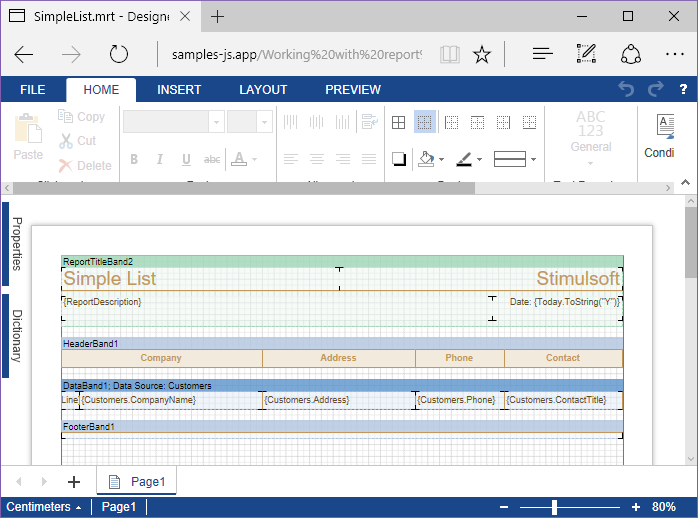
此示例显示如何创建报表设计器并将其显示在所需位置,如果要在创建后禁用设计器内容的自动呈现,请将构造函数的第三个参数设置为false。在这种情况下,将在内存中创建对象设计器:
<script type="text/javascript">
// Create the report designer with default options
var designer = new Stimulsoft.Designer.StiDesigner(null, "StiDesigner", false);
</script>
要显示报表设计器,您可以使用designer.renderHtml()方法,设计器在其中调用此方法的位置呈现自己的内容:
<script type="text/javascript">
// Show the report designer in this place
designer.renderHtml();
</script>
您还可以将设计器内容呈现到指定的HTML元素中,例如DIV。为此,您可以使用designer.renderHtml(“elementId”)方法:
<script type="text/javascript">
// Show the report designer in specified element
designer.renderHtml("designerContent");
</script>
...
<div id="designerContent">
</div>
示例代码的结果如下图所示。

 渝ICP备12000582号-15/渝公网安备 50010702501010号
渝ICP备12000582号-15/渝公网安备 50010702501010号