
发布时间 : 2023-02-27 15:10:07.037|阅读 175 次
概述:本次我们将讨论如何更改报表查看器和仪表板查看器组件Stimulsoft的外观,由于个人和商业不同的目的,自定义组件的外观成为众多产品用户的需求。在本文中,我们将提供如何实现这一目标的指南。
相关链接:
Stimulsoft Reports 是一款报告编写器,主要用于在桌面和Web上从头开始创建任何复杂的报告。可以在大多数平台上轻松实现部署,如ASP.NET, WinForms, .NET Core, JavaScript, WPF, Angular, Blazor, PHP, Java等,在你的应用程序中嵌入报告设计器或在线创建报告,支持从云端快速分享你的报告。
本次我们将讨论如何更改报表查看器和仪表板查看器组件Stimulsoft的外观,由于个人和商业不同的目的,自定义组件的外观成为众多产品用户的需求。在本文中,我们将提供如何实现这一目标的指南。
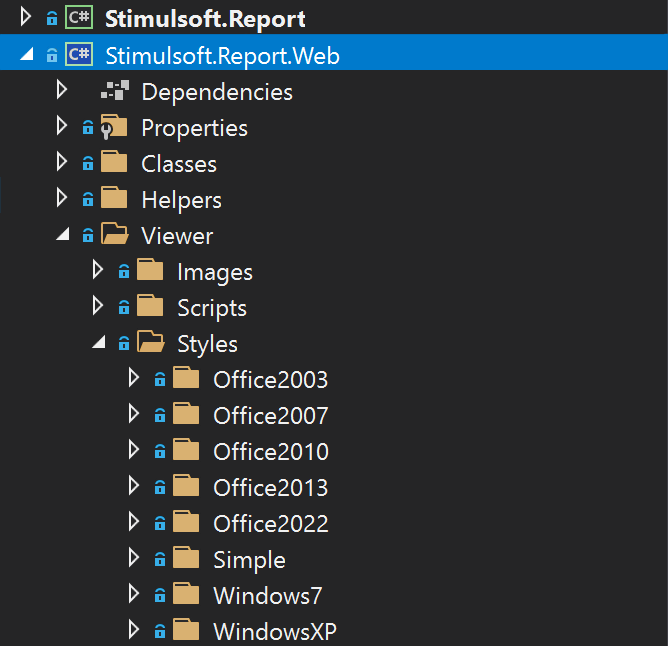
在源代码中,所需的 CSS 文件是通过将位于每个主题文件夹中的所有 CSS 文件合并到一个文件中生成的。同时,服务器端代码中的常量被替换为适合每个主题的颜色,这使得使用源代码创建自定义 CSS 文件变得具有挑战性。

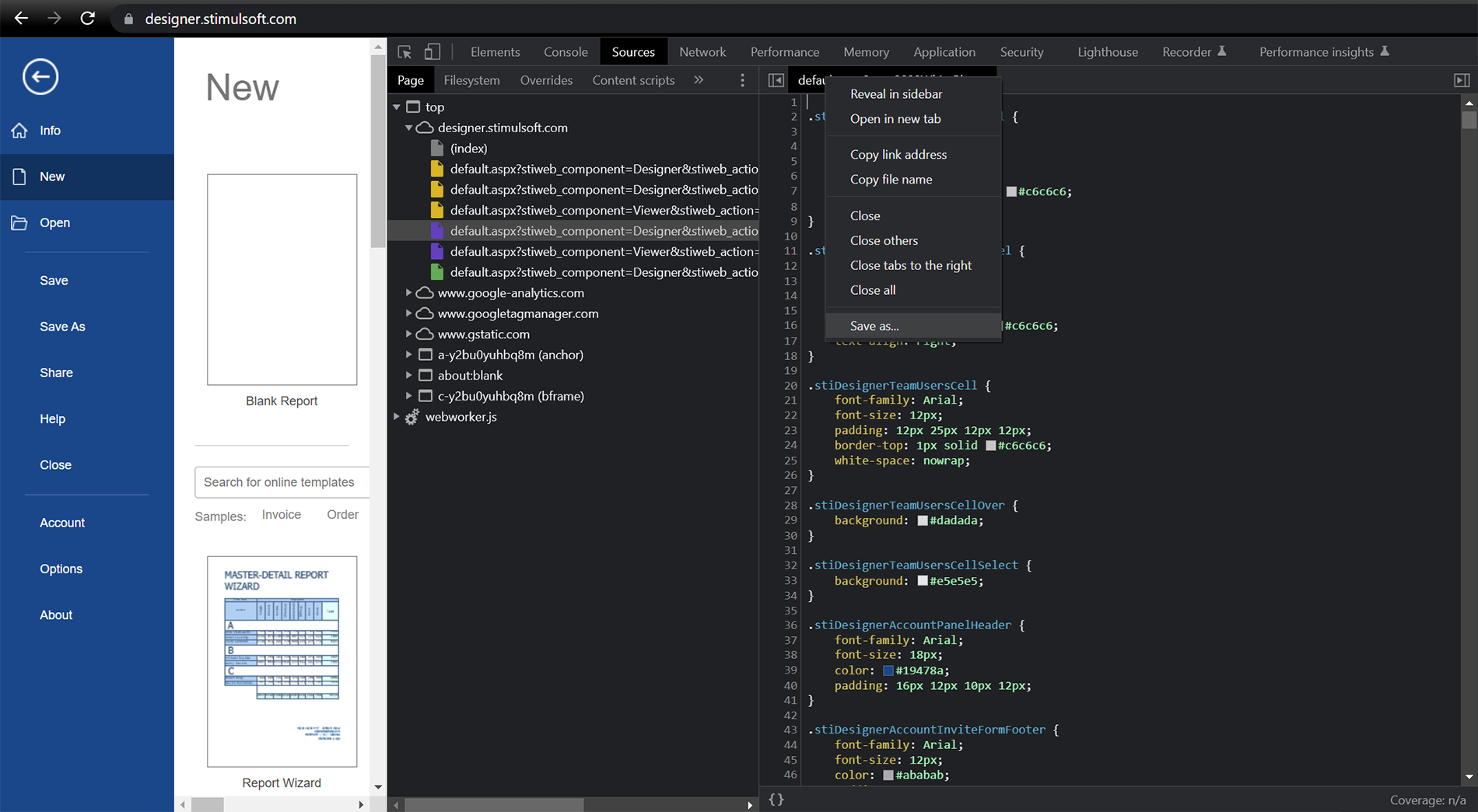
下载将用作基础文件的 CSS 文件内容的最佳方式是直接在浏览器中下载。为此,请按 F12 并转到“源”选项卡。您将能够找到设计器和查看器的样式,然后将它们作为文件下载。

替换必要的类后,您应该通过我们之前写过的 CustomCss 属性指定自定义 CSS 文件的路径。
高级查看器自定义示例如前所述,更改基本 CSS 文件将使您能够改变组件的外观。您将需要使用 JavaScript 代码进行更高级的自定义,例如交换按钮、重新组合元素、添加菜单项等。您可以在我们的查看器文档中找到这些修改的示例 。
想要了解Stimulsoft Reports 报价信息的朋友,欢迎咨询慧都官方客服。
加入官方社群 740060302,欢迎相互交流
 渝ICP备12000582号-15/渝公网安备 50010702501010号
渝ICP备12000582号-15/渝公网安备 50010702501010号