
发布时间 : 2020-03-17 14:57:40.083|阅读 800 次
概述:本示例说明了如何加载字体文件,将其添加到报表资源以及呈现报表。
Stimulsoft Reports.JS是一个使用JavaScript和HTML5生成报表的平台。它拥有所有拥来设计,编辑和查看报表的必需组件。该报表工具根据开发人员数量授权而不是根据应用程序的用户数量。
立即点击下载Stimulsoft Reports.JS最新版
本示例说明了如何加载字体文件,将其添加到报表资源以及呈现报表。首先,您应该将Stimulsoft模块添加到项目中。为此,只需使用一个通用软件包,所有其他依赖项将自动加载:
var Stimulsoft = require('stimulsoft-reports-js');
console.log("Stimulsoft Reports loaded");
接下来,创建一个新的StiReport对象,只需调用该对象的构造函数即可:
var report = new Stimulsoft.Report.StiReport();
现在,您应该加载字体文件并将其添加到报表资源中。为此专门设计了一个StiResource对象。该对象可以包含任何受支持的文件类型:数据、图像、字体、其他报告等。作为构造函数的参数,指定资源的名称和别名、资源的类型以及先前加载的字体。然后将其添加到资源集合中,一切就绪:
var fileContent = Stimulsoft.System.IO.File.getFile("Roboto-Black.ttf", true);
var resource = new Stimulsoft.Report.Dictionary.StiResource(
"Roboto-Black", "Roboto-Black", false, Stimulsoft.Report.Dictionary.StiResourceType.FontTtf, fileContent);
report.dictionary.resources.add(resource);
要检查字体的工作方式,请使用代码在报告页面中添加文本组件,然后在组件参数中使用此字体。为此,只需在font属性中指定资源名称,报表引擎将执行所有其他操作:
//Create text
var dataText = new Stimulsoft.Report.Components.StiText();
dataText.clientRectangle = new Stimulsoft.System.Drawing.Rectangle(1, 1, 3, 2);
dataText.text = "Sample Text";
dataText.font = new Stimulsoft.System.Drawing.Font("Roboto-Black");
dataText.border.side = Stimulsoft.Base.Drawing.StiBorderSides.All;
page.components.add(dataText);
要呈现报表,请调用异步renderAsync()方法,该方法将执行所有必要的操作。另外,您可以在方法参数中指定一个回调函数,该函数将在渲染后调用:
// Renreding report
report.renderAsync(function () {
console.log("Report rendered. Pages count: ", report.renderedPages.count);
// Saving rendered report to file
report.saveDocumentFile("Report.mdc");
console.log("Rendered report saved");
});
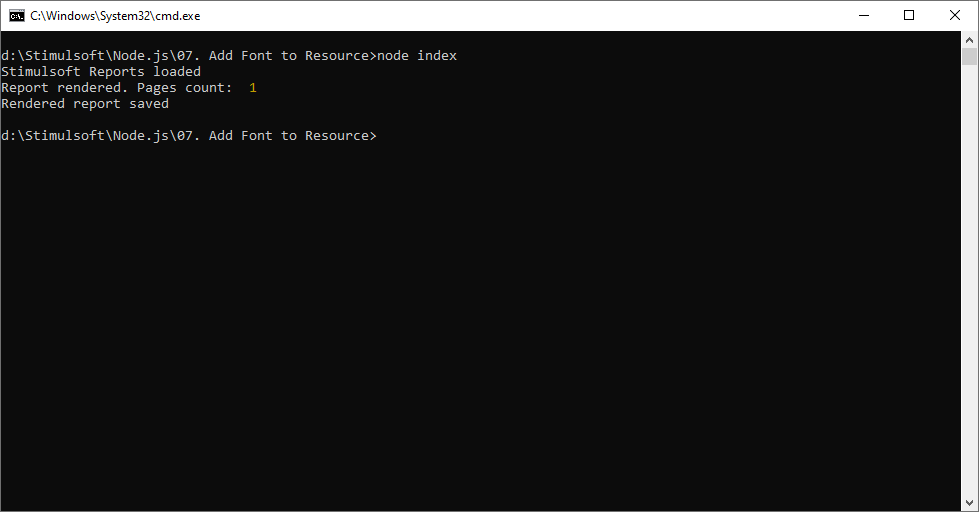
在下面的屏幕截图中,您可以看到示例代码的结果:

 渝ICP备12000582号-15/渝公网安备 50010702501010号
渝ICP备12000582号-15/渝公网安备 50010702501010号