发布时间 : 2015-10-23 12:35:57.000|阅读 394 次
概述:我们很高兴宣布Stimulsoft Reports 2015.2新版本发布啦。最新的版本增加了新产品,对一些组件、工具、数据分析和处理库做了更新,允许.NET框架、JavaScript、PHP、Flex和Java开发者为他们的桌面、网页和移动端应用创建更强大的报表系统。
我们很高兴宣布Stimulsoft Reports 2015.2新版本发布啦。最新的版本增加了新产品,对一些组件、工具、数据分析和处理库做了更新,允许.NET框架、JavaScript、PHP、Flex和Java开发者为他们的桌面、网页和移动端应用创建更强大的报表系统。所有更新如下:
一个简单且灵活的报表解决方案。你不需要安装额外的.NET、Java或Flash组件,所有你需要的仅仅是一个支持JavaScript和HTML5的网页浏览器。Stimulsoft Reports.JS适用于大多数设备(从桌面到移动设备)。Stimulsoft Reports.JS既可以在客户端运行(不需要服务器)又可以在服务器端运行,并且与Node.js完美兼容。因此Stimulsoft Reports.JS的功能并不少于Stimulsoft的其它产品。

Stimulsoft Reports.Ultimate – 超级包
此前Stimulsoft Reports.Ultimate不包括Stimulsoft Reports.Flex,Stimulsoft Reports.PHP和Stimulsoft Reports.Java。在新发布的Stimulsoft Reports.Ultimate 2015.2版本中将包含这些产品,此外还包括新增加的Stimulsoft Reports.JS。通过购买Stimulsoft Reports.Ultimate,你会得到最好的跨平台工具来开发报表。

我们推出了三种可供选择的服务:

用户的需求不仅得到了满足,还得到与任何Stimulsoft报表产品或集成项目都兼容的报表。
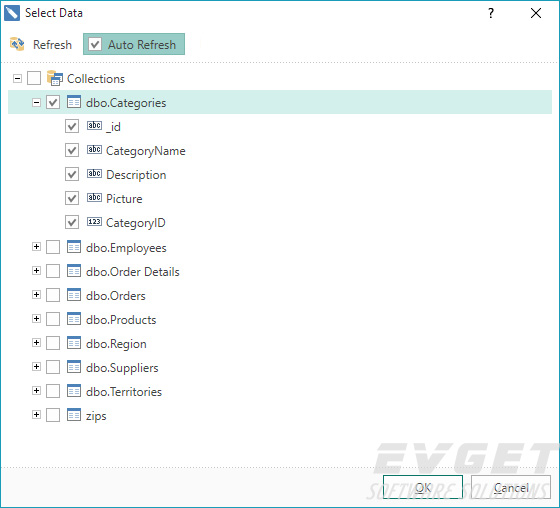
在这个版本中,我们的产品支持NoSQL数据库。现在你可以在创建报表时使用MongoDB数据源了。

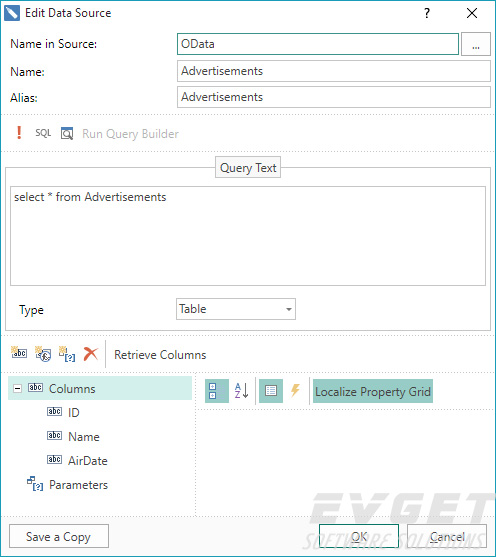
我们在报表工具中新增了OData适配器。有了这个适配器你就可以通过OData协议包括REST查询和参数来检索数据了。

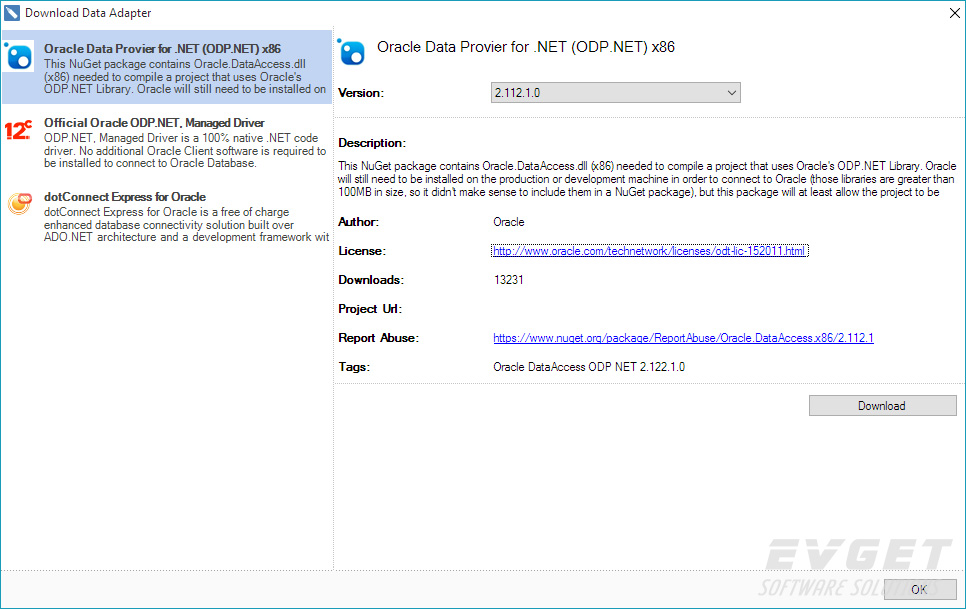
此前,当创建报表和发送数据时会用到内置和外置数据适配器。要使用外置数据适配器,你还得从网站下载,解压缩文件,然后添加一个引用到DLL等。只有这样你才可以处理特定类型的数据。从2015.2版本开始,所有的外置适配器都都被分组并嵌入到报表引擎中。

由于我们无法分配供应商提供的数据库,因此当用户在选择数据源时,将会被提示从NuGet库下载必要的库文件。
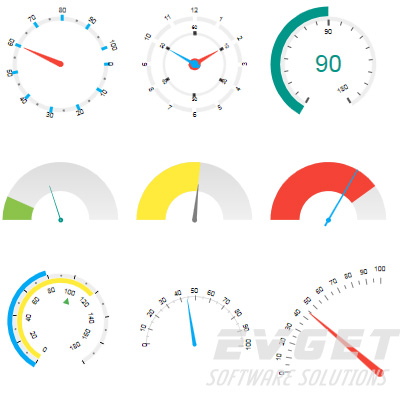
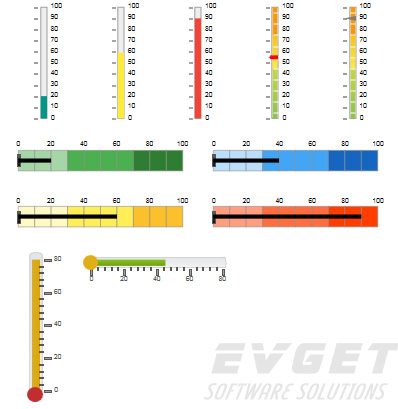
如果报表中的信息可视化的话看起来效果更好。数据可视化的其中一个工具就是Gauge 组件。该组件被设计来显示特定值范围内的某个具体值。Gauges分为直线型和放射型。新发布的Stimulsoft Reports.Net和Stimulsoft Reports.Wpf2015.2版本中新增了Gauge组件。


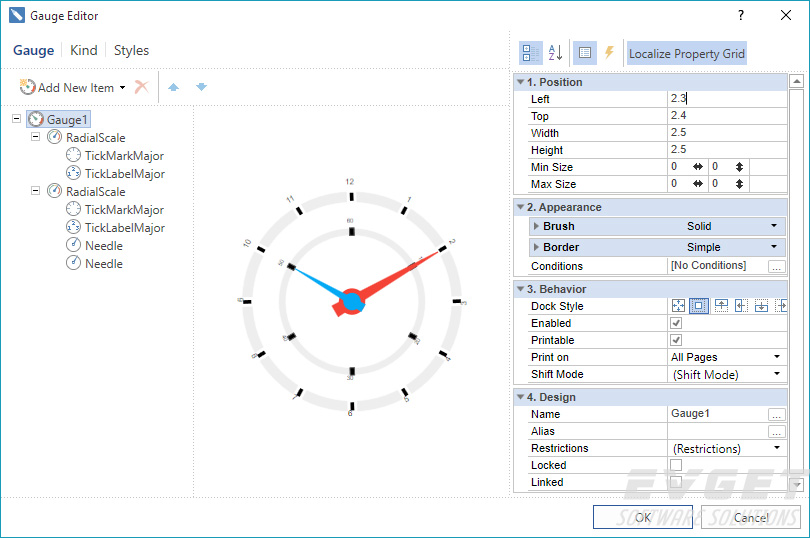
Gauges在报表设计器中作为一个单独的组件呈现。该组件有一个用来配置计量表的全功能编辑器。

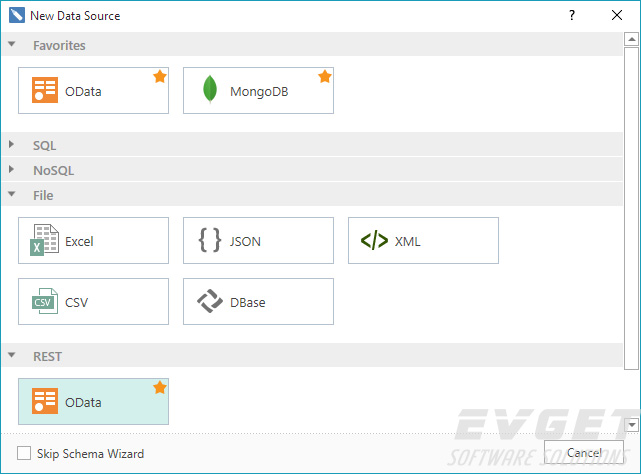
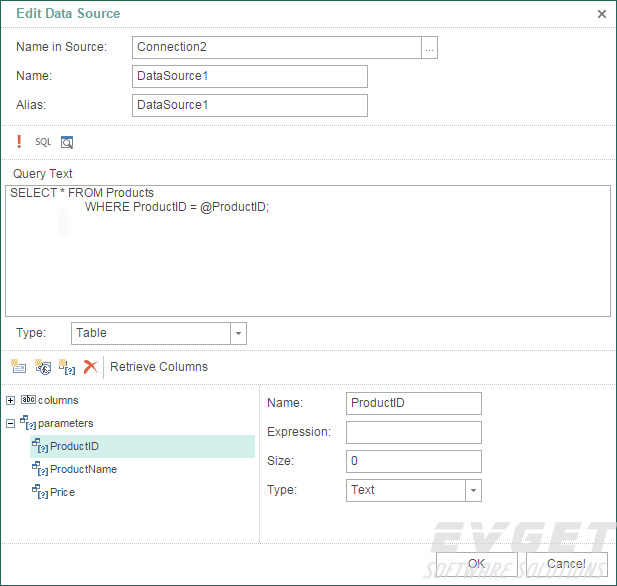
在早期版本中,需要调用新的连接命令来创建一个新的数据源。然后New Data Source命令被调用,基于该连接,数据源就能被创建了。经过深入分析,考虑到用户的意愿,我们优化这一过程,并重新设计了创建新的数据源的形式。现在,你只需在数据字典中选择New Data Source,定义源类型,选择连接字符串,然后选择数据表就可以了。

所有类型的数据源通过连接类型进行了分组。另外,也可以创建一系列喜欢的数据源列表。
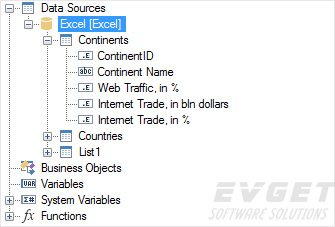
从2015.2版本开始,你可以从Excel文件检索数据。要做到这一点,你需要选择New Data Source并定义数据源类型为Excel或直接将Excel文件拖动到数据字典中。若有必要的话可以将第一行参数作为标题。Excel每个表单中的数据被导入到单独的数据表中,基于这些表你就可以创建报表了。

CSV和Dbase文件的方法同上。
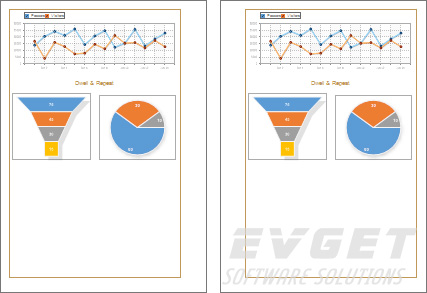
现在你可以像书籍一样创建报表。我们新增支持对称页边距,要使用该功能你只需将Mirror Margins属性设置为true。

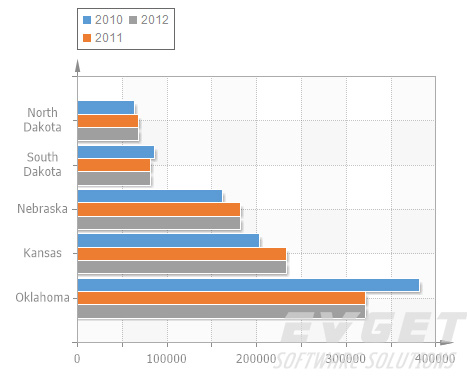
在Stimulsoft Reports.Wpf和Stimulsoft Reports.Web的2015.2版本中,图表组件变成了动画。这显著提升了报表的吸引力和视觉感知。

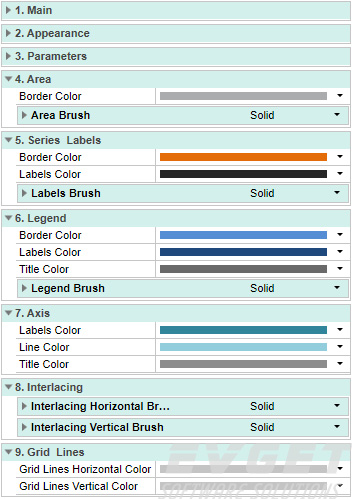
我们为图表样新增了一些功能来调整—面积、系列标签、图例、轴、网格线等。

根据来自用户的众多要求,我们增加了当自动换行时通过居中来对齐轴标签的功能。

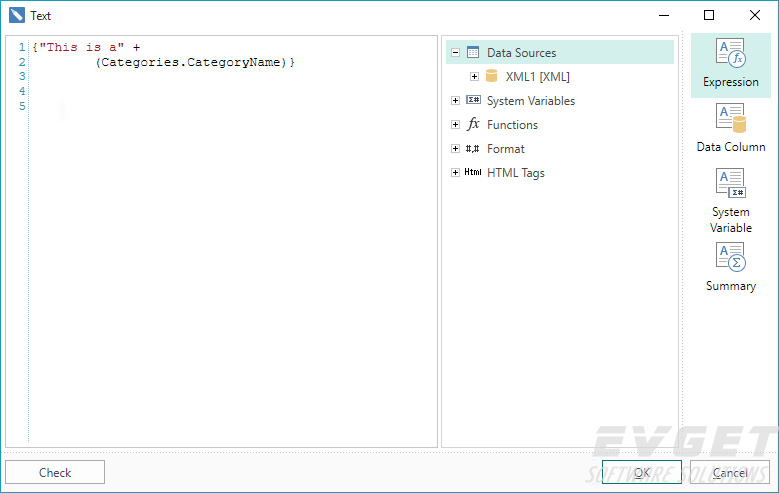
文本编辑器可以包括文字,表达式,引用数据字典的内容,条件等。我们改进了编辑器,简化了输入文本时的工作。新的编辑器主要有以下优点:

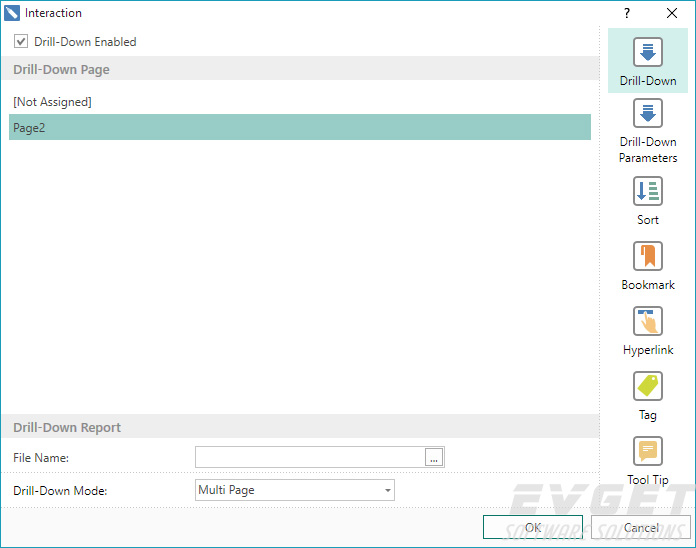
以前,报表中的该组件有一组用来设置交互的属性。现在我们新增了一个特别的编辑器,其中在报表中包含命令和交互参数。有了这个编辑器,你就能更容易更快速地创建交互式报表了。

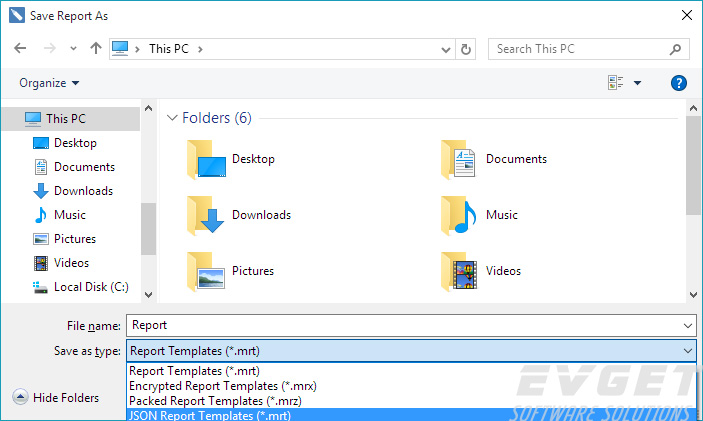
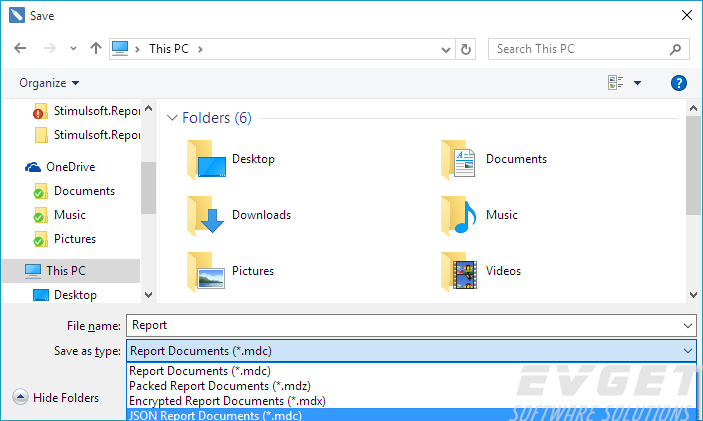
从2015.1版本开始,我们开始支持JSON数据源。在2015.2版本中,我们新增了将报表保存到JSON的功能。而且你既可以保存报表模板又可以保存渲染后的报表。要做到这一点,你只需修改结果类型然后选择保存对话框中的JSON Report Template即可。


HTML5查看器新增了功能齐全的搜索栏。要调用该面板,你只需按下查看器工具栏上的搜索按钮。搜索可设置成大小写敏感,以及单词完整性。

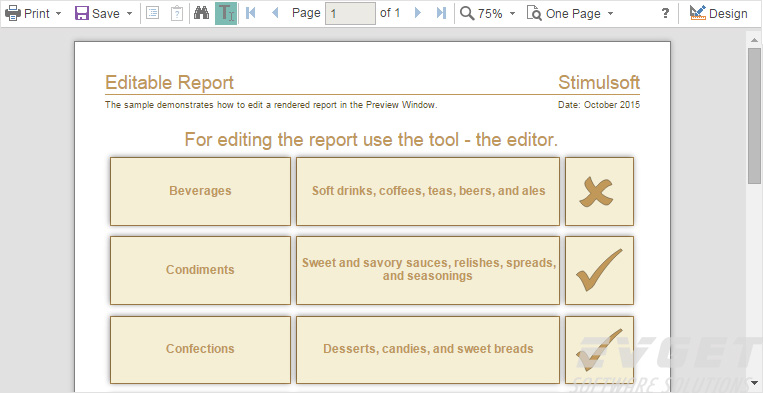
现在你可以在HTML5查看其中编辑报表。为此设置报表模板字段中的Editable属性,然后在在查看器中加载报表,选择Editor工具来修改查看器窗口中的字段。

在Mobile Designer2015.2中,当创建SQL查询时可使用参数。

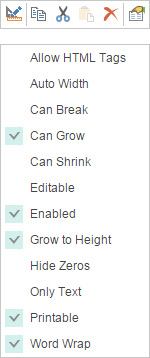
上下文菜单新增了一些命令和属性。

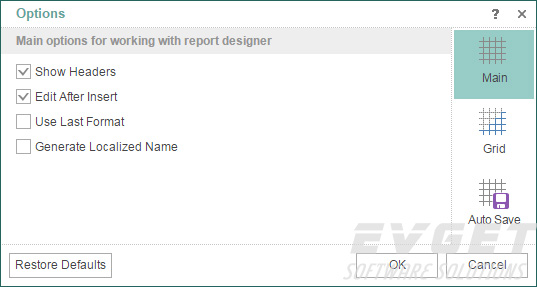
我们在Mobile designer中新增了Options窗口,可放置其它的设计设置。要调用此窗口,你应该选择File菜单中的Options命令,现在你就可以启动或禁用组件和网格的标题以及定义自动保存模式。

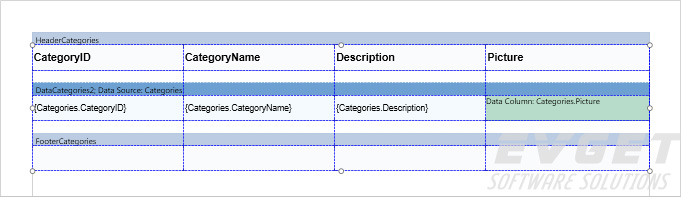
当编辑报表模板时,相同的设置可以应用到相同类型的组件。为了加快编辑速度,现在可以同时选择多个组件并将所需的设置应用到它们上。

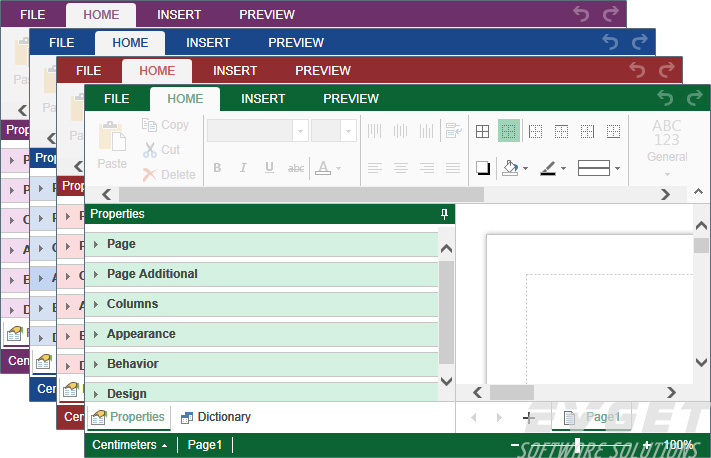
新增了许多颜色方案以及MS Office 2013界面主题。下图显示了一些新增的颜色方案:

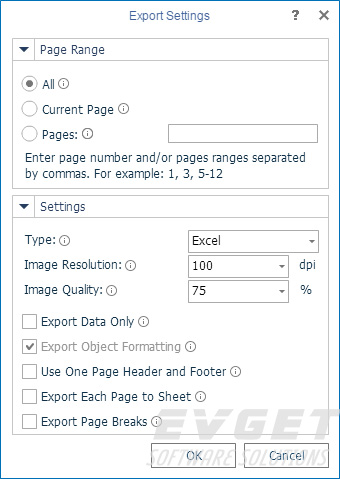
此前,输出为Excel只适用于97-2003版本。下图是新增的输出到Excel 2007/2013。

MVC查看器现在支持因变量。现在你可以创建变量层次并在Master-Detail中过滤数据。
通过下面的链接,你可以查看各产品更完整的更新列表以及下载该产品的最新版本
Stimulsoft Reports.Ultimate更新详情
Stimulsoft Reports.Web更新详情
Stimulsoft Reports.Net更新详情
Stimulsoft Reports.Wpf更新详情
Stimulsoft Reports.Silverlight更新详情
Stimulsoft Reports.WinRT更新详情
Stimulsoft Reports.JS更新详情
Stimulsoft Reports.Flex更新详情
Stimulsoft Reports.PHP更新详情
Stimulsoft Reports.Server更新详情
Stimulsoft Reports.Java 更新详情
相关产品购买请咨询"在线客服"。
集团授权强势登陆!满额即送好礼哦,精彩不容错过!优惠详情点击查看>>
 渝ICP备12000582号-15/渝公网安备 50010702501010号
渝ICP备12000582号-15/渝公网安备 50010702501010号